5.0 KiB
LinkUp is currently in active development and not fully launched.
To launch the App in Dev Mode:
git clone https://git.ssh.surf/snxraven/LinkUp-P2P-Chat.git
cd LinkUp-P2P-Chat
npm i; npm i pear -g;
Lastly - run the app:
pear dev -s /tmp/tmp_pear
LinkUp Documentation
Overview
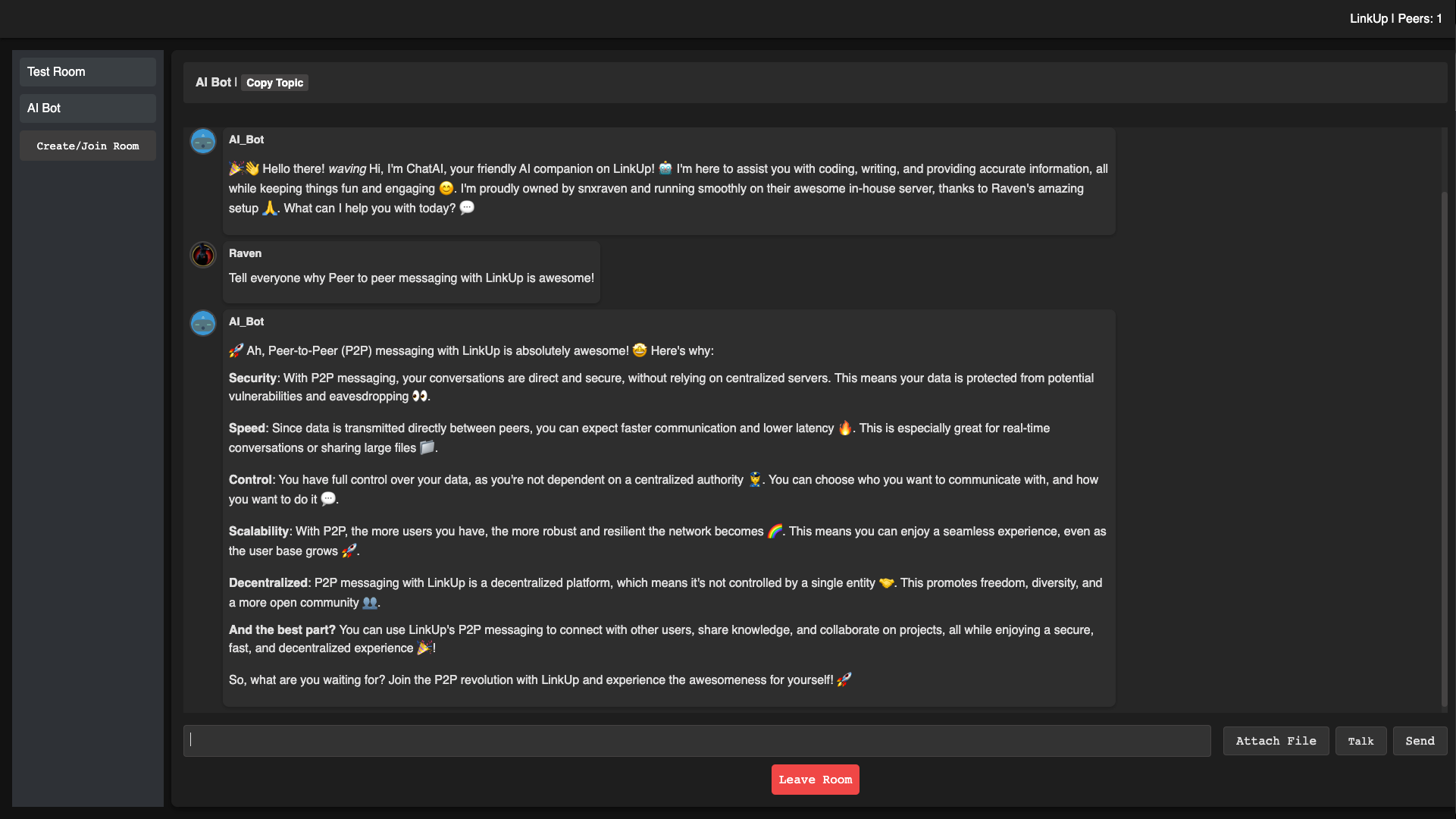
LinkUp is a peer-to-peer chat application that allows users to create and join chat rooms, share files, and communicate with each other in real-time. The application uses the Hyperswarm, Hyperdrive, and Corestore libraries for decentralized networking and storage. This documentation provides a comprehensive guide to understanding, setting up, and using LinkUp.
Table of Contents
Configuration
LinkUp uses a configuration file (config.json) to store user information, chat room details, and registered users. This file is automatically created and managed by the application.
Configuration File Structure
{
"userName": "",
"userAvatar": "",
"rooms": [],
"registeredUsers": {}
}
userName: The username of the registered user.userAvatar: The URL of the user's avatar image.rooms: An array of chat rooms the user has joined or created.registeredUsers: An object containing registered usernames and their avatar URLs.
Usage
Registering a User
- Launch the application.
- If the configuration file does not exist, you will be prompted to register.
- Enter a username and optionally select an avatar image.
- Submit the registration form to complete the process.
Creating a Chat Room
- Click on the "Create/Join Room" button in the sidebar.
- Click on "Create Room".
- A new room will be created with a random topic.
Joining a Chat Room
- Click on the "Create/Join Room" button in the sidebar.
- Enter the topic of the room you wish to join in the "Topic" field.
- Click on "Join Room".
Sending Messages
- Select a chat room from the sidebar.
- Enter your message in the message input box at the bottom of the chat window.
- Press
Enteror click on the "Send" button to send the message.
Attaching Files
- Click on the "Attach File" button in the message form.
- Select a file from your device.
- The file will be uploaded and a download link will be shared in the chat.
Recording and Sending Audio Messages
- Click and hold the "Talk" button to start recording an audio message.
- Release the button to stop recording and send the audio message.
Commands
LinkUp supports several commands that can be entered in the chat input box:
~clear: Clears the chat messages.~ping: Responds with "pong".~help: Lists available commands.~join [topic]: Joins a chat room with the specified topic.~leave: Leaves the current chat room.~create [alias]: Creates a new chat room with the specified alias.~list-files: Lists all files available in the current chat room.
Development
Project Structure
app.js: Main application logic.commands.js: Command handling logic.index.html: HTML structure of the application.style.css: CSS for styling the application.config.json: Configuration file for storing user and room data.
Event Handling
LinkUp uses an EventEmitter to handle various events such as receiving messages, joining rooms, and updating the peer count. Event listeners are set up during the initialization process.
Key Functions
initialize(): Initializes the application, sets up event listeners, and loads configuration.registerUser(): Handles user registration.createChatRoom(): Creates a new chat room.joinChatRoom(): Joins an existing chat room.sendMessage(): Sends a text message.handleFileInput(): Handles file attachments.setupEventListeners(): Sets up event listeners for UI interactions.
FAQs
Q: How do I change my username or avatar?
A: Currently, changing username or avatar after registration is not supported. You would need to delete the config.json file and restart the application to re-register.
Q: How can I see the list of files shared in a room?
A: Use the ~list-files command to see all files shared in the current chat room.
Q: How do I leave a chat room? A: Click on the "Leave Room" button in the chat window.
For more information, please refer to the Pears Documentation.
Feel free to contribute to this project by submitting issues or pull requests on Git.