peardock
Overview
peardock is a decentralized, peer-to-peer application designed to streamline Docker container management using Hyperswarm. The application connects multiple peers over a distributed hash table (DHT) network and provides full control over Docker containers, including starting, stopping, removing, duplicating, viewing logs, deploying from templates, and monitoring real-time metrics. With its robust server key-based architecture, peardock ensures secure and persistent peer-to-peer communication.
The server key forms the foundation of the connection. It is automatically generated, saved, and reused unless explicitly refreshed, making it easy to maintain consistent access while allowing for manual key regeneration when needed.
In addition to a development environment, the client app can be run in production mode directly via Pear with the following command:
pear run pear://7to8bzrk53ab5ufwauqcw57s1kxmuykc9b8cdnjicaqcgoefa4wo
Key Features
Server-Side
-
Persistent Server Key:
- Generates a
SERVER_KEYfor each instance. - The key is saved to
.envfor consistent re-use. - Supports manual key regeneration by deleting
.env.
- Generates a
-
Real-Time Docker Management:
- List all containers across peers with statuses.
- Start, stop, restart, and remove containers remotely.
-
Dynamic Terminal Sessions:
- Open and manage multiple terminals for running containers.
- Real-time shell sessions streamed to connected peers.
-
Docker CLI Terminal:
- Access a Docker CLI terminal to run Docker commands on the remote peer.
-
Container Duplication:
- Clone containers with custom configurations for CPUs, memory, network mode, and hostname.
-
Template Deployment:
- Deploy containers using templates fetched from a remote repository.
- Customize deployment parameters such as ports, volumes, and environment variables.
-
Container Logs:
- View real-time and historical logs of containers.
-
Live Statistics Streaming:
- Broadcast CPU, memory, and network stats in real-time to connected peers.
Client-Side
-
Peer-to-Peer Networking:
- Connects to servers using unique server keys via Hyperswarm.
- Fully decentralized; no central server is required.
-
Interactive User Interface:
- Modern, responsive UI built with Bootstrap.
- Integrated terminal viewer powered by Xterm.js.
- Real-time container stats displayed for each container.
- View container logs directly from the UI.
- Deploy containers using templates with a user-friendly wizard.
-
Production Deployment:
- Ready-to-use client app available via Pear runtime:
pear run pear://7to8bzrk53ab5ufwauqcw57s1kxmuykcgoefa4wo
- Ready-to-use client app available via Pear runtime:
How It Works
Server Key Architecture
The server is initialized with a SERVER_KEY that uniquely identifies the network. This key is essential for peers to connect and interact with the server.
-
Key Generation:
- On the first run, the server checks for an existing
SERVER_KEYin the.envfile. If absent, a new key is generated:function generateNewKey() { const newKey = crypto.randomBytes(32); fs.appendFileSync('.env', `SERVER_KEY=${newKey.toString('hex')}\n`, { flag: 'a' }); return newKey; } - The key is saved to
.envfor persistence.
- On the first run, the server checks for an existing
-
Key Usage:
- The server uses the key to generate a topic buffer for Hyperswarm:
const topic = Buffer.from(keyHex, 'hex'); swarm.join(topic, { server: true, client: false });
- The server uses the key to generate a topic buffer for Hyperswarm:
-
Key Refresh:
- To regenerate the key, delete the
.envfile and restart the server.
- To regenerate the key, delete the
Peer Connections
Peers connect to the server using the unique topic derived from the SERVER_KEY. The Hyperswarm network ensures secure, low-latency connections.
-
Connecting:
- Each client app connects to the server by joining the topic buffer:
const topicBuffer = b4a.from(topicHex, 'hex'); swarm.join(topicBuffer, { client: true, server: true });
- Each client app connects to the server by joining the topic buffer:
-
Communication:
- Commands (e.g.,
listContainers,startContainer) are sent as JSON over the connection. - Responses and real-time updates are broadcast back to peers.
- Commands (e.g.,
Docker Integration
The server interacts with Docker using Dockerode:
- List Containers:
const containers = await docker.listContainers({ all: true }); - Start a Container:
await docker.getContainer(containerId).start(); - Stream Statistics:
container.stats({ stream: true }, (err, stream) => { stream.on('data', (data) => { const stats = JSON.parse(data.toString()); broadcastToPeers({ type: 'stats', data: stats }); }); }); - Docker CLI Commands:
- Execute Docker commands received from the client within controlled parameters to ensure security.
Installation
Prerequisites
-
Docker:
- Install Docker and ensure it is running.
- For Linux, add your user to the Docker group:
Log out and back in for changes to take effect.
sudo usermod -aG docker $USER
-
Node.js:
- Install Node.js v16 or higher:
sudo apt install nodejs npm
- Install Node.js v16 or higher:
-
Pear:
- Install the Pear runtime for running the client and server:
npm install -g pear
- Install the Pear runtime for running the client and server:
Server Setup
-
Clone the Repository:
git clone https://git.ssh.surf/snxraven/peardock.git cd peardock -
Change to Server Directory:
cd server -
Install Dependencies:
npm install hyperswarm dockerode hypercore-crypto stream dotenv -
Run the Server:
node server.js
Client Setup
-
For Development, run:
pear run --dev . -
For Production, use the pre-deployed Pear app:
pear run pear://7to8bzrk53ab5ufwauqcw57s1kxmuykc9b8cdnjicaqcgoefa4wo
Usage
Connecting to a Server
- Launch the client app.
- Enter the server's
SERVER_KEYin the connection form to join its topic.
Managing Containers
-
Listing Containers:
- View all containers (running and stopped) with their statuses.
-
Starting/Stopping/Restarting Containers:
- Use the action buttons (play, stop, restart icons) in the container list.
-
Removing Containers:
- Click the trash icon to delete a container.
-
Viewing Container Logs:
- Click the logs icon to view real-time and historical logs of a container.
-
Duplicating Containers:
- Click the clone icon and customize the duplication form.
Terminal Access
-
Container Terminal:
- Open terminals for running containers by clicking the terminal icon.
- Switch between sessions using the tray at the bottom.
-
Docker CLI Terminal:
- Access a Docker CLI terminal to execute Docker commands on the remote peer.
- Click the Docker terminal icon in the connection list.
Template Deployment
- Deploying from Templates:
- Open the template deployment modal by clicking the deploy template icon.
- Search and select templates from the list.
- Customize deployment parameters such as container name, image, ports, volumes, and environment variables.
- Deploy the container with the specified settings.
Screenshots
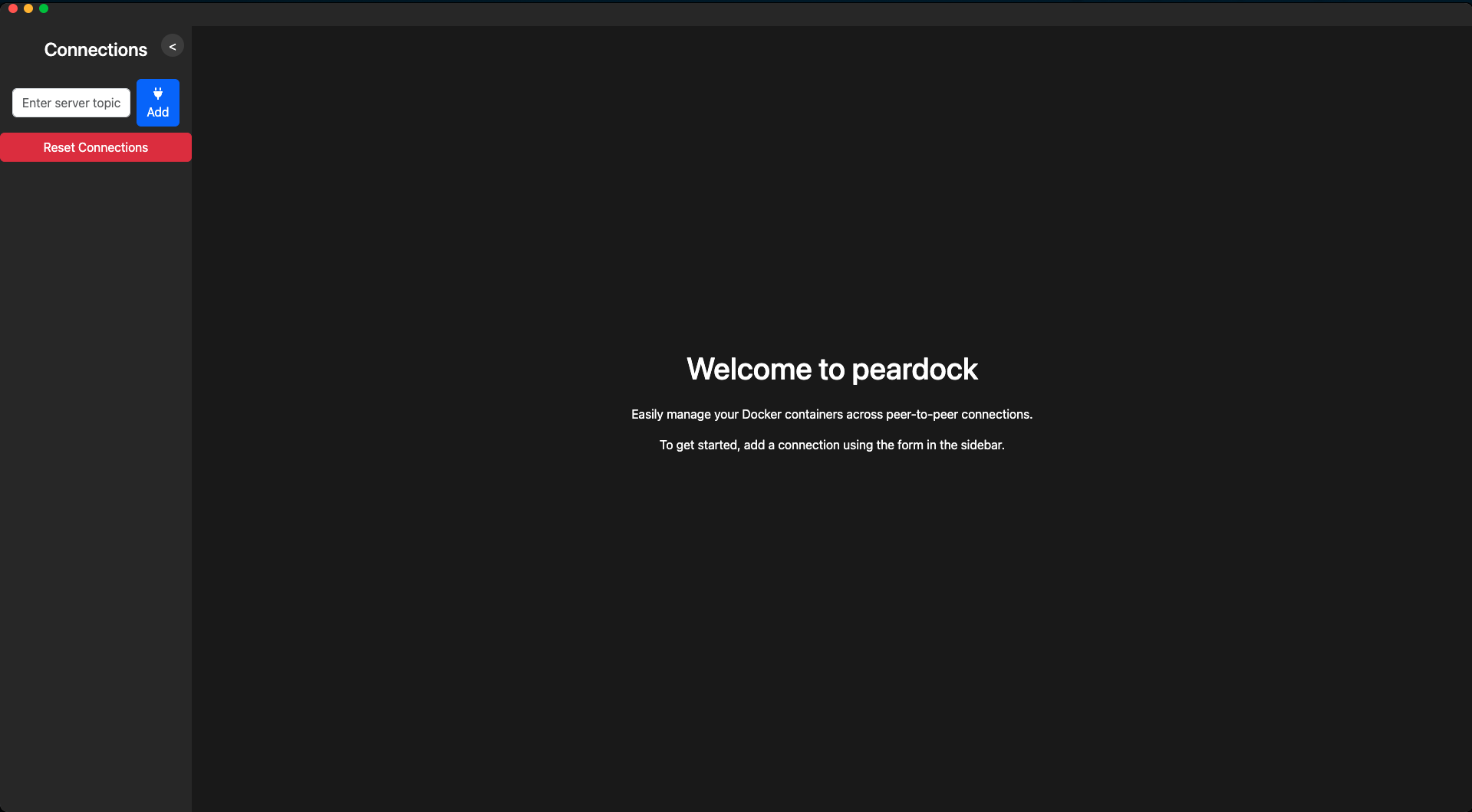
Welcome Screen
The initial welcome screen guiding users to add a connection.
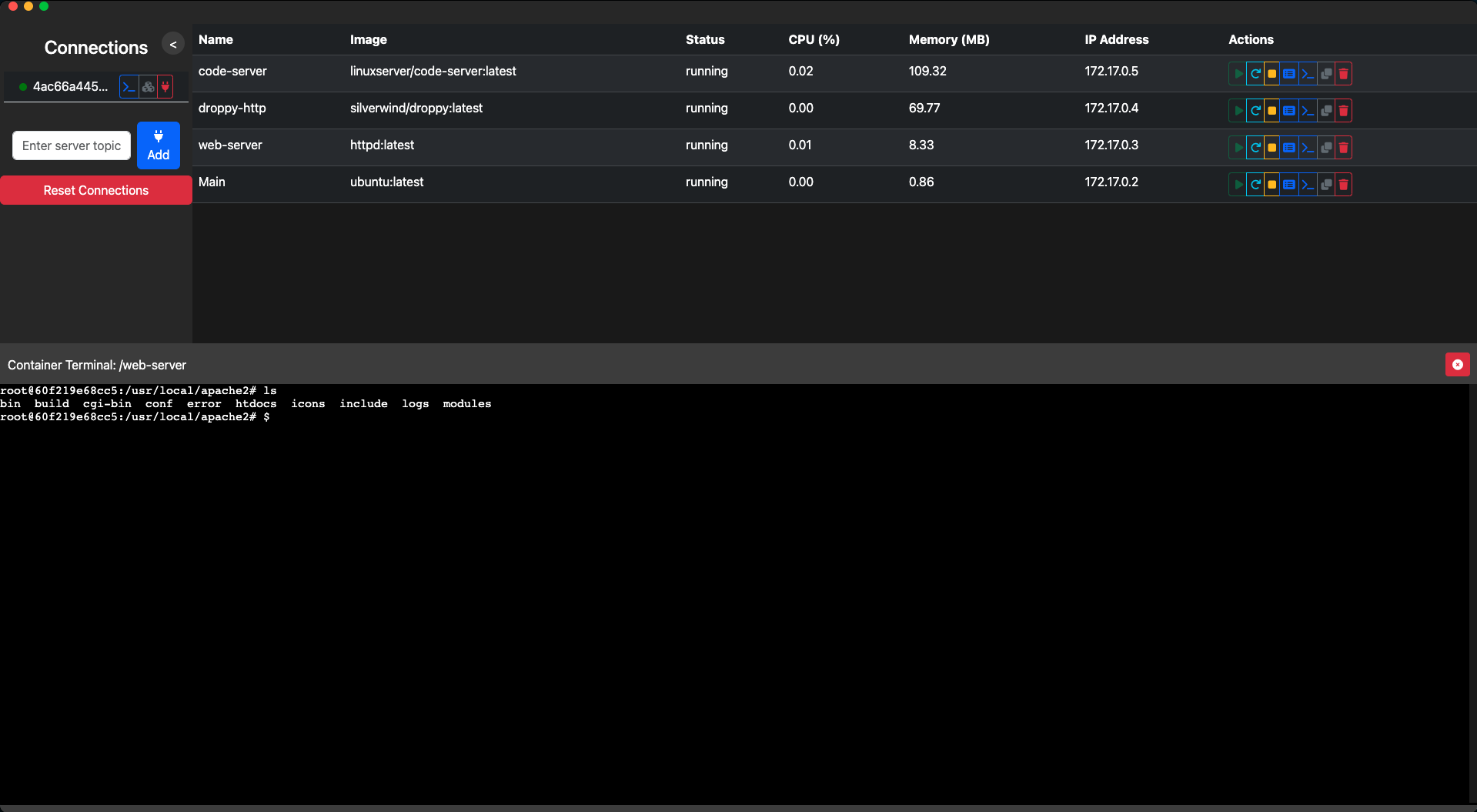
Container List
Displaying all Docker containers with real-time stats and action buttons.
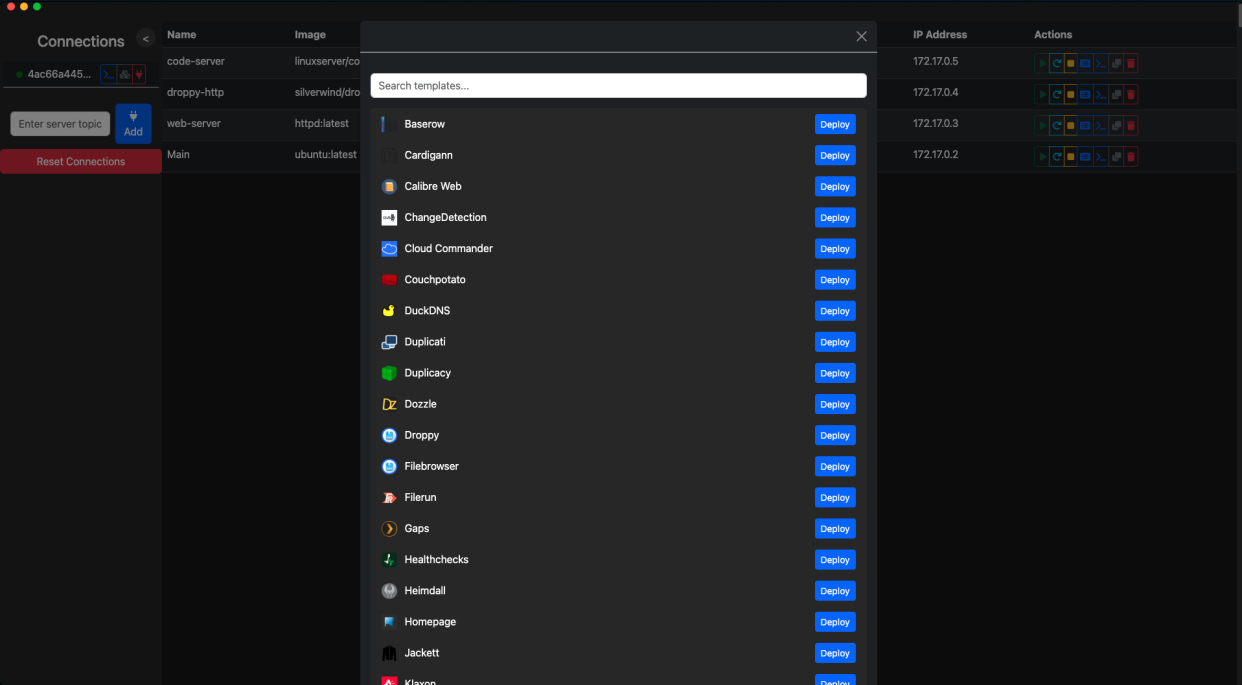
Template Deployments
Browsing and selecting templates for deployment from a remote repository.
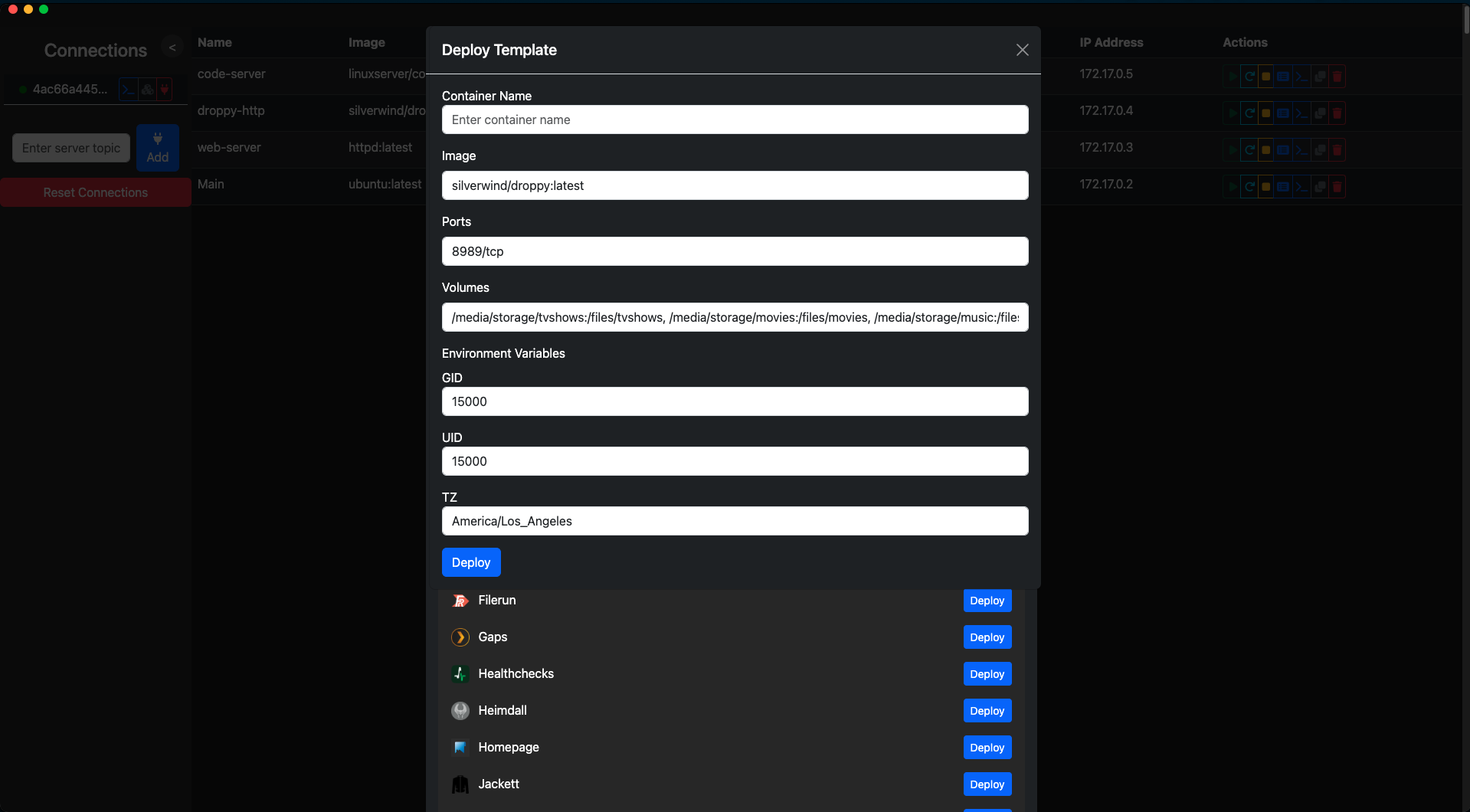
Final Deploy Modal
Customizing deployment parameters before launching a new container.
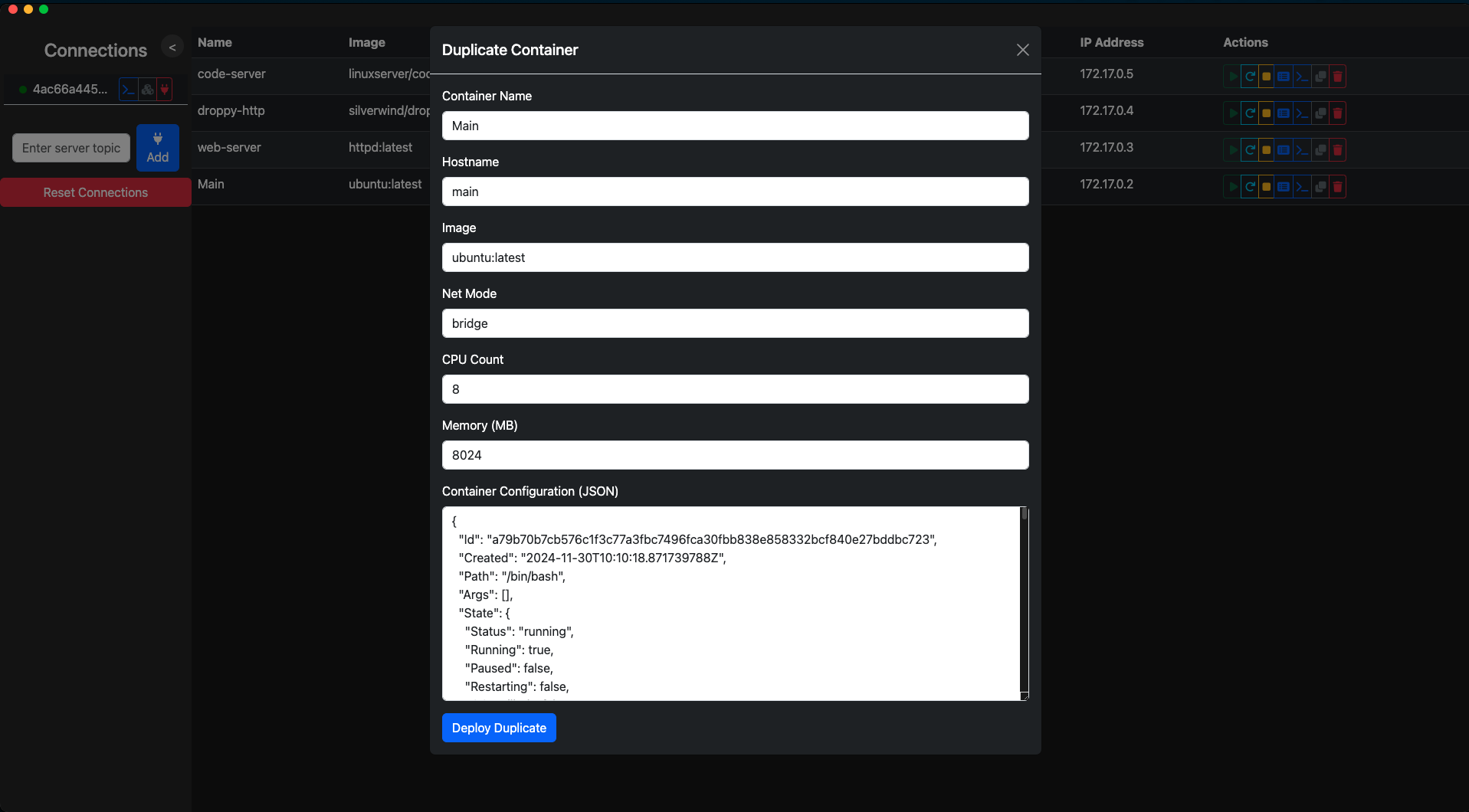
Duplicate Container Form
Duplicating an existing container with options to modify configurations.
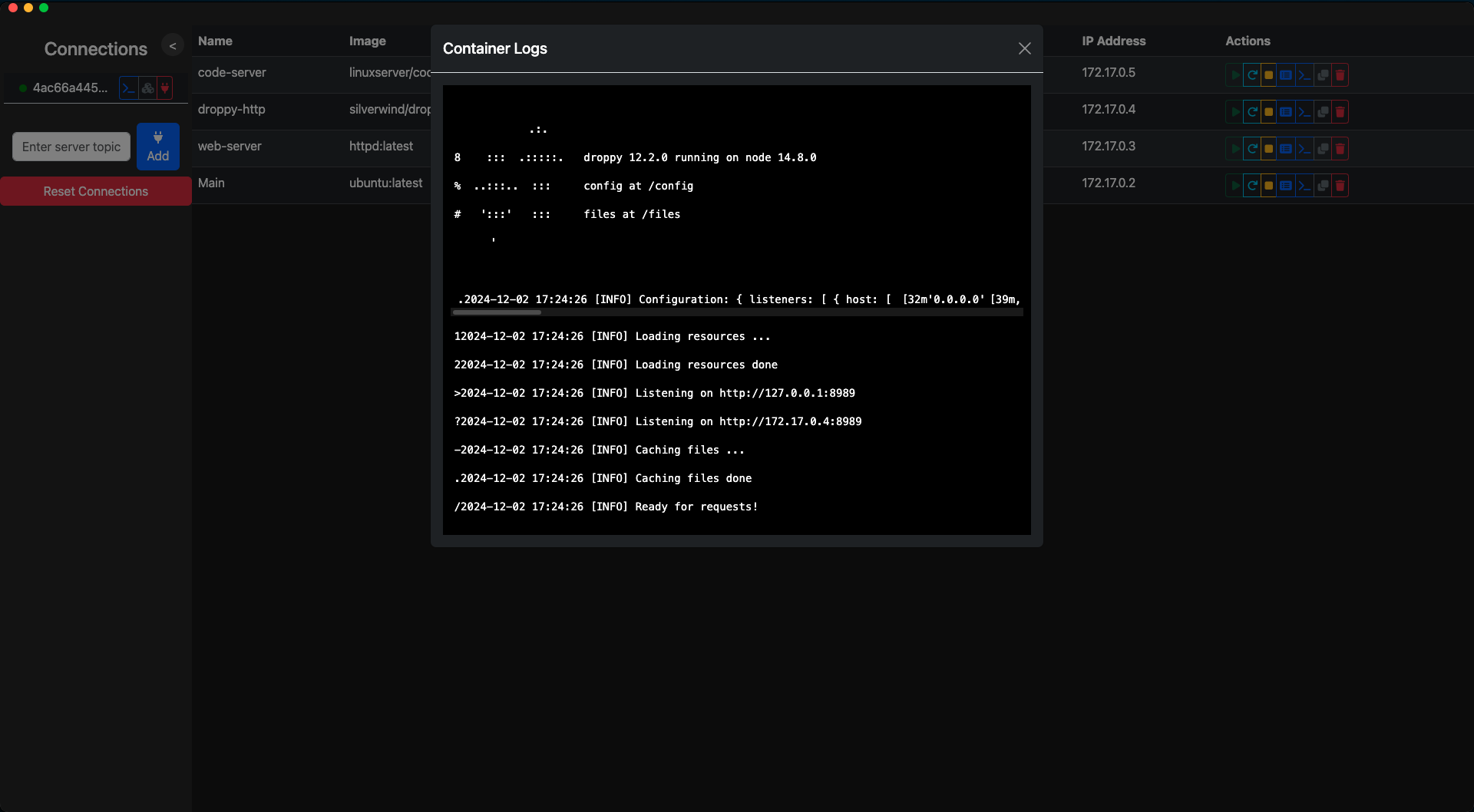
Container Logs
Viewing real-time logs of a container directly from the UI.
Customization
UI Customization
- Modify the layout and styling in
index.htmland the embedded CSS.
Terminal Behavior
- Adjust terminal settings in
libs/terminal.js:const xterm = new Terminal({ cursorBlink: true, theme: { background: '#1a1a1a', foreground: '#ffffff' }, });
Docker Commands
- Add new commands in
server/server.jsunder theswitchstatement for additional Docker functionalities:switch (parsedData.command) { case 'newCommand': // Implement your command logic here break; // Existing cases... }
Security
- The
SERVER_KEYis sensitive and should be stored securely. - Refresh the key periodically to enhance security, especially in untrusted environments.
- peardock uses encrypted peer-to-peer connections, but it's recommended to run it within secure networks.
- Limit access to the server by controlling who has the
SERVER_KEY.
Troubleshooting
Common Issues
-
Unable to Connect:
- Verify the
SERVER_KEYmatches on both server and client. - Ensure the server is running and accessible.
- Check network configurations and firewall settings.
- Verify the
-
Docker Errors:
- Ensure Docker is running and properly configured.
- Check permissions to manage Docker.
- Verify that the user running the server has access to the Docker daemon.
-
Terminal Issues:
- Verify the container has a valid shell (e.g.,
/bin/bash). - Ensure that the container is running before opening a terminal.
- Check for network latency that might affect terminal responsiveness.
- Verify the container has a valid shell (e.g.,
-
Template Deployment Failures:
- Ensure the Docker image specified in the template is valid and accessible.
- Check network connectivity if pulling images from remote repositories.
- Validate all required parameters in the deployment form.
Contributing
Contributions are welcome! Fork the repository, make your changes, and submit a pull request.
-
Fork the Repository:
- Click the "Fork" button at the top of the repository page.
-
Clone Your Fork:
git clone https://github.com/your-username/peardock.git -
Create a Branch for Your Feature:
git checkout -b feature/your-feature-name -
Make Changes and Commit:
git add . git commit -m "Add your feature" -
Push to Your Fork:
git push origin feature/your-feature-name -
Submit a Pull Request:
- Go to your fork on GitHub and click the "New pull request" button.
Acknowledgments
- Portainer: For inspiring the creation of a powerful Docker management tool.
- Hyperswarm: Providing the peer-to-peer networking backbone.
- Dockerode: Facilitating Docker API interactions in Node.js.
Contact
For questions, issues, or suggestions, please open an issue on the GitHub repository.